ぬにょす(挨拶)。
先日作成したNuxtアプリケーションにページを追加してみます。
pagesディレクトリに .vue ファイルを作成
Nuxt.jsは規定のディレクトリ構造を持っています。
pages ディレクトリに配置した Vue ファイルは自動的にルーティングされます。
ひとまず、シンプルなページを2つ、作成してみます。
<!-- pages/one.vue -->
<template lang="pug">
div
h1 これは {{ myText }} ページ。
nuxt-link(to="/two") Two ページ
</template>
<script>
export default {
data() {
return {
myText: 'One'
}
}
}
</script>
<style lang="scss" scoped="">
h1 {
color: coral;
}
</style>Code language: HTML, XML (xml)<!-- pages/two.vue -->
<template lang="pug">
div
h1 これは {{ myText }} ページ。
nuxt-link(to="/one") One ページ
</template>
<script>
export default {
data() {
return {
myText: 'Two'
}
}
}
</script>
<style lang="scss" scoped="">
h1 {
color: teal;
}
</style>Code language: HTML, XML (xml)VueファイルはNuxt.jsではなくVue.jsの範疇なので、Vue.jsの公式ガイドなどを参考にしながら書き方を覚える感じですね。
色んなドキュメントやサンプルを見て、なんとなく理解した範囲では
- <template>, <script>, <style>のブロックに分けて書く。
- lang属性で言語プリプロセッサを指定する。
- <style>にscoped属性を指定すると、同ファイルの<template>だけに有効なスタイルになる。
- <template>直下には1つの要素しか置けない。上の例で言えばdivタグを削除するとエラーになる。
あたりがポイントでしょうか。
ローダーのインストール
初期状態では lang で指定した pug や scss に対応するローダーが入っていないので、インストールします。
Code language: plaintext (plaintext)$ yarn add -D pug pug-plain-loader node-sass sass-loader
設定ファイルをゴニョゴニョする必要はありません。素敵。
表示確認
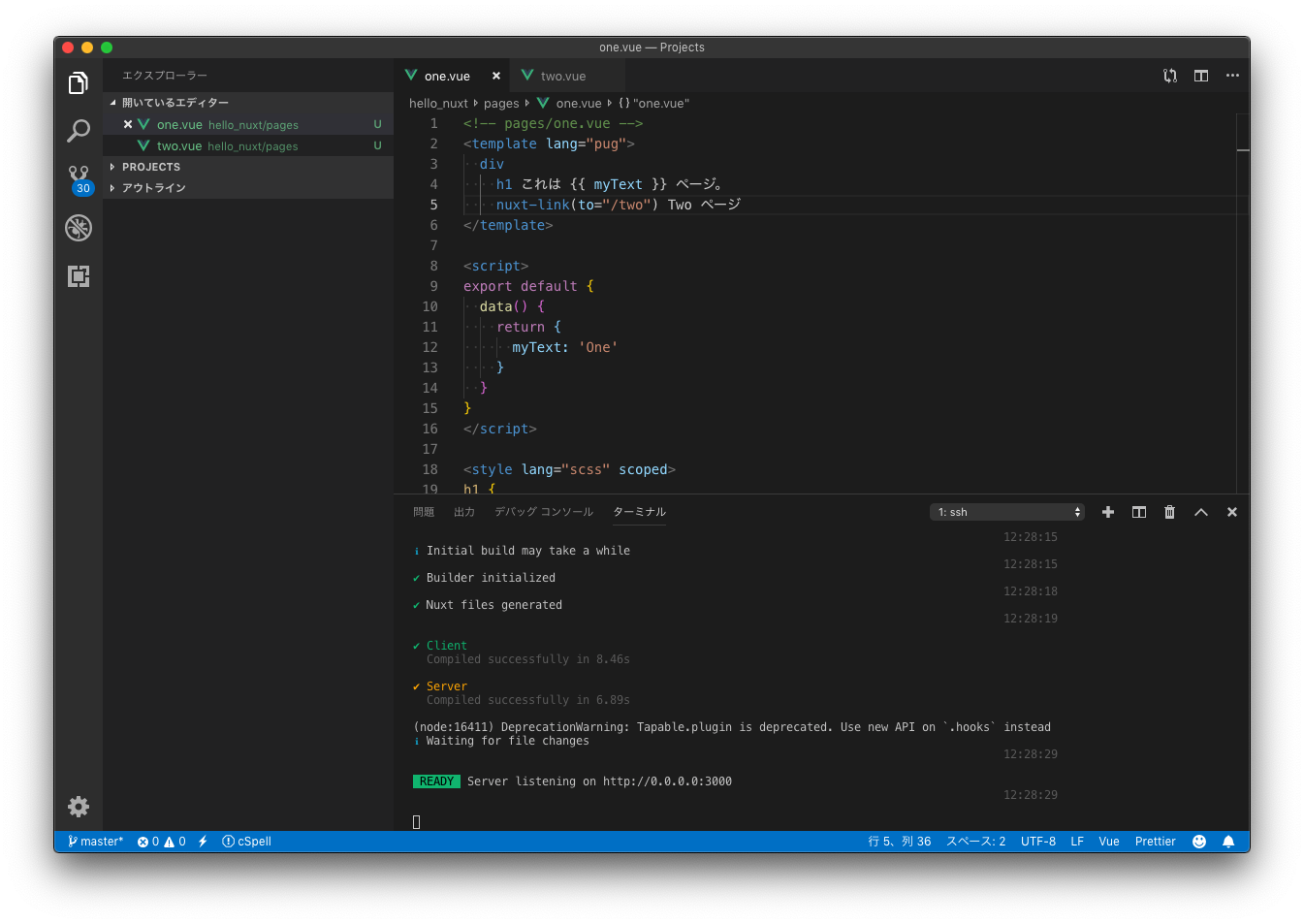
コンパイルして起動してみます。
Code language: plaintext (plaintext)$ yarn run dev
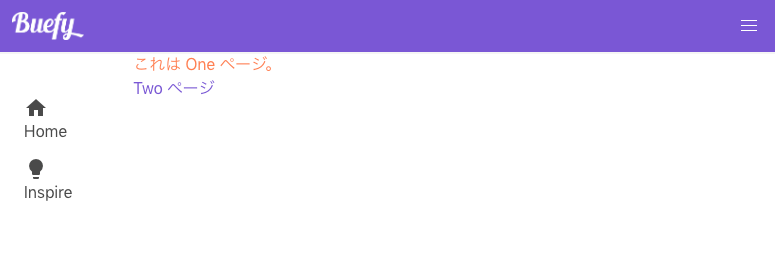
ブラウザで /one にアクセスしたところ。

Buefy のデフォルトレイアウトに埋め込まれる形で表示されました。
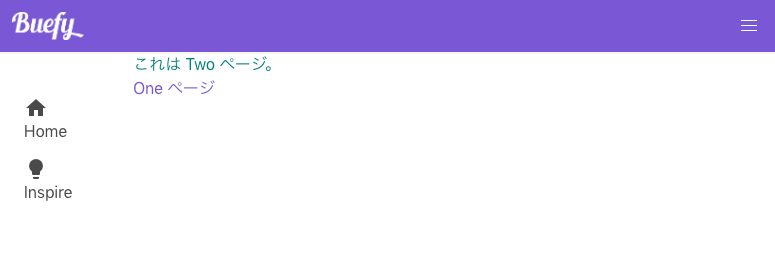
Two ページへのリンクをクリックすると。

当たり前に表示されました。
クライアント側ではSPAとして動作するので、アドレスバーのURLは変化するのにサーバーへのアクセスは発生せず、ヌルッとページ遷移するのは気持ち良いです。
まとめ
- pages ディレクトリに Vue ファイルを置くと、そのファイル名で自動的にルーティングされる。
- テンプレート、スクリプト、スタイルの記述言語を変えたい場合は、適切なローダーをインストールすれば良い。




コメント