ぬにょす(挨拶)。
カスタムレイアウトを追加し、ビューでそれを使うようにしてみます。
カスタムレイアウトの追加
layouts ディレクトリにレイアウトを作成します。
<!-- hero.vue -->
<template lang="pug">
section.hero.is-primary.is-fullheight
.hero-head
nav.navbar
.container
.navbar-brand
span.navbar-item Hello Nuxt!
nuxt
.hero-foot
.container
span(v-html="footer()")
</template>
<script>
export default {
methods: {
footer() {
return '© ' + new Date().getFullYear() + ' amiiby.com'
}
}
}
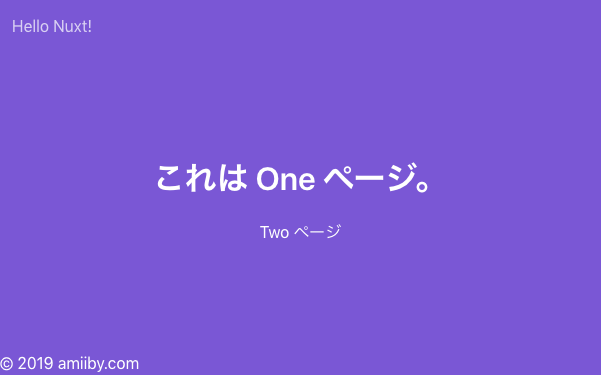
</script>Code language: HTML, XML (xml)CSSフレームワークの Bulma が提供している Hero レイアウトを使ってみました。
nuxtタグの部分がページテンプレートに置き換わります。
ビューのレイアウト変更
ページコンポーネントのテンプレートを修正しつつ、レイアウトに hero.vue を指定します。
<!-- pages/one.vue -->
<template lang="pug">
.hero-body
.container.has-text-centered
h1.title これは {{ myText }} ページ。
nuxt-link(to="/two") Two ページ
</template>
<script>
export default {
layout: 'hero',
data() {
return {
myText: 'One'
}
}
}
</script>Code language: HTML, XML (xml)実行結果

どぎつい紫のページが表示されました笑。
色はカスタマイズしたいですね…。



コメント