ぬにょす(挨拶)。
Vue.jsにはトランジション/アニメーションのための仕組みが備わっています。
今回は、CSSアニメーションライブラリのAnimate.cssと組み合わせて実装してみます。
下準備
Nuxtアプリケーションに Animate.css パッケージをインストールします。
Code language: plaintext (plaintext)$ yarn add animate.css
nuxt.config.js を編集して、グローバルに Animate.css を読み込むようにします。
module.exports = {
// 略
css: [ '~/assets/style.scss', 'animate.css/animate.min.css' ],
// 略Code language: JavaScript (javascript)ビューコンポーネントでの実装
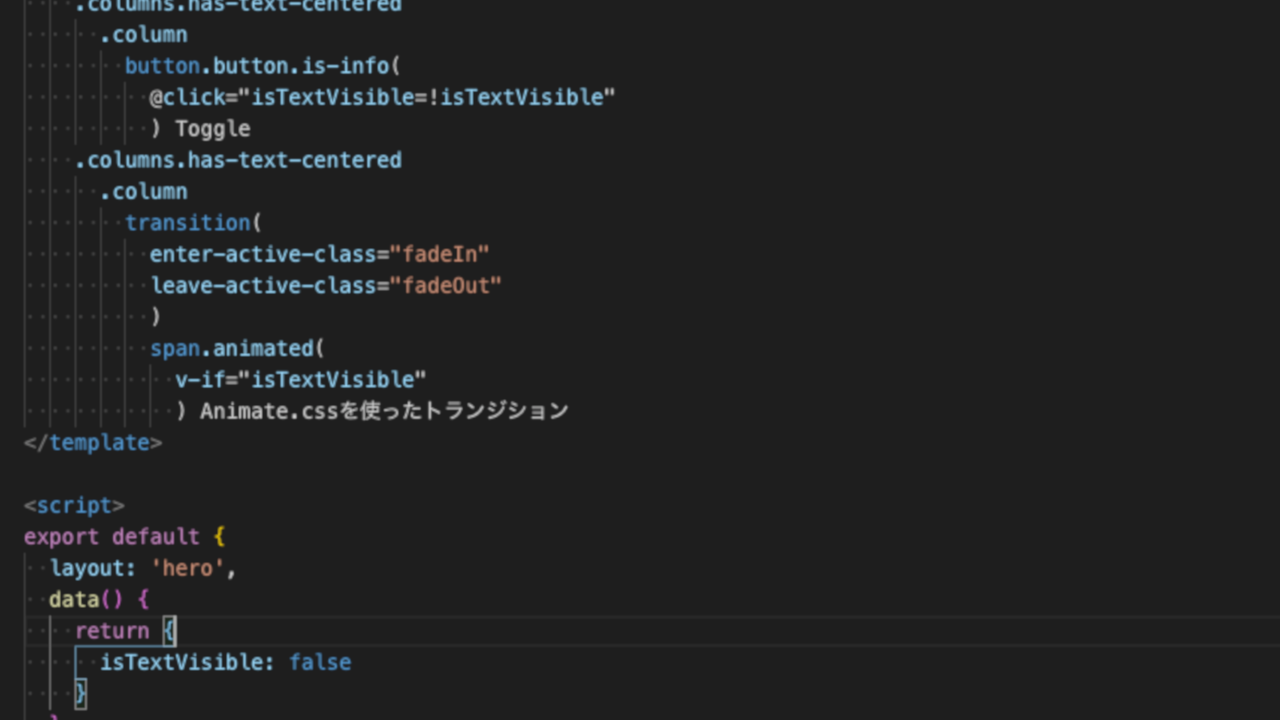
以下のような形で実装します。
<template lang="pug">
.container
.columns.has-text-centered
.column
button.button.is-info(
@click="isTextVisible=!isTextVisible"
) Toggle
.columns.has-text-centered
.column
transition(
enter-active-class="fadeIn"
leave-active-class="fadeOut"
)
span.animated(
v-if="isTextVisible"
) Animate.cssを使ったトランジション
</template>
<script>
export default {
layout: 'hero',
data() {
return {
isTextVisible: false
}
}
}
</script>Code language: HTML, XML (xml)アニメーションさせたい要素を transition タグ、正確にはラッパーコンポーネントの子要素とします。
アニメーションは要素の状態が変わったときに発動するので v-if ディレクティブの条件式に isTextVisible 変数を指定し、Toggleボタンで真偽値を切り替えています。
isTextVisible が true となるときのアニメーション効果を enter-active-class で、false となるときの効果を leave-active-class で指定しています。fadeIn, fadeOut は Animate.css で定義されているクラスです。
Animate.css を適用させる要素には animated クラスの指定が必須です。
実際の動き
こんな感じになります。

コンテンツを上下中央配置にしているので、要素の表示/非表示により描画領域が変動し、Toggleボタンが動いています。
これを防ぐには、アニメーションする要素の親コンテナに height なり min-height なりを指定することになります。
display ではなく visibility をコントロールするディレクティブが追加されたら有難いなぁと思うところではあります。
参考サイト
Animate.css が提供している効果が確認できます。
公式のVueトランジションのドキュメント。読みながら実際に手を動かしてみないと分からないタイプのドキュメントです(笑)。




コメント