ぬにょす(挨拶)。
Google Chrome のデベロッパーツールで画面キャプチャが出来るのですが。
デバイスを追加することで格段に便利になったので、その手順を紹介します。
デバイスの追加
なにはともあれデベロッパーツールを表示します。
メニュー >> 表示 >> 開発 / 管理 >> デベロッパー ツール
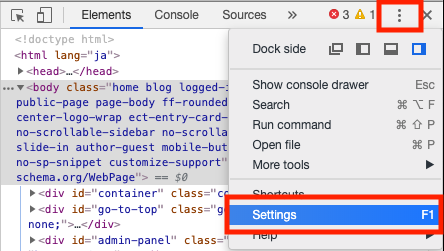
デベロッパーツールの右上にある3点ボタン(…)をクリックしてメニューを表示し、Settings を選択します。

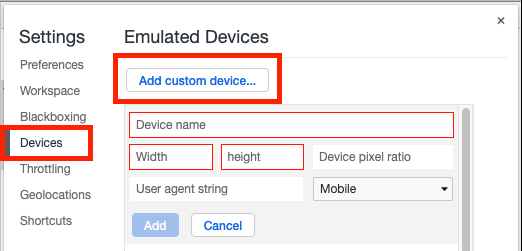
Devices >> Add custom device… の順にクリックすると入力画面が表示されます。

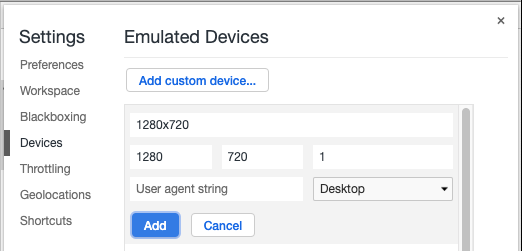
撮りたいサイズに合わせて入力し、Addボタンをクリックします。
Device pixel ratio は必須項目ではありませんが、等倍でキャプチャしたいので 1 を指定しました。

指定デバイスでの画面キャプチャ
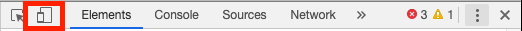
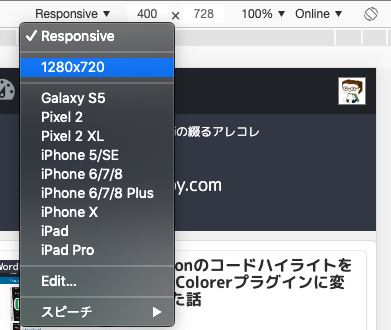
設定画面を閉じ、デベロッパーツールの左上にある Toggle device toolbar ボタンをクリックします。

デバイスツールバーが表示されるので、先ほど追加したデバイスを選択します。

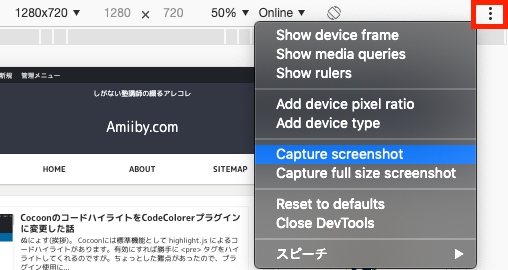
デバイスツールバーの右上にある3点ボタン(…)をクリックしてメニューを表示し、Capture screenshot を選択すると画像ファイルがダウンロードされます。

終わりに
私は今まで FireShot という拡張機能を使っていたのですが、ページ全体のキャプチャが正しく撮れないことがあったので別の手段を探していたところ、この方法に着地しました。
アイキャッチ用、本文用など目的別デバイスを作っておくと良さそうです。
…スクロールバーが入ってしまうのはご愛嬌ということで(笑)。



コメント