ぬにょす(挨拶)。
WordPressのシンタックスハイライト用プラグインとして、長らくCodeColorerを使っていたのですが、ふと2年ぐらい更新されていないことに気が付きました。
そんな訳で、もう少し頻繁にメンテされてるものは無いかと探しまして、Syntax-highlighting Code Block (with Server-side Rendering) を見つけました。
プラグイン名に Server-side Rendering と入っている通り、サーバーサイドでハイライト処理を行ってくれるようです。
設定画面がないので、スタイルを変更するにはフィルターフックをかます必要があります。
GitHub - westonruter/syntax-highlighting-code-block: Extending the WordPress Code block with syntax highlighting rendered on the server, thus having faster frontend performance and being AMP-compatible.
Extending the WordPress Code block with syntax highlighting rendered on the server, thus having faster frontend performance and being AMP-compatible. - westonru...
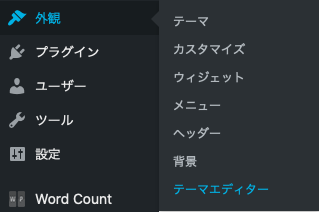
具体的には、管理画面から外観→テーマエディターを選択。

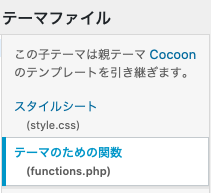
テーマのための関数(function.php)を選択。

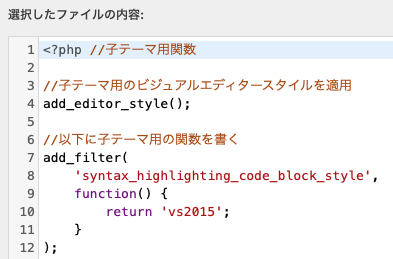
フィルターフックを追加します。

add_filter(
'syntax_highlighting_code_block_style',
function(){
return '適用したいスタイル';
}
);Code language: JavaScript (javascript)指定できるスタイルの一覧はこちらにあります。
File not found · scrivo/highlight.php
A port of highlight.js by Ivan Sagalaev to PHP. Contribute to scrivo/highlight.php development by creating an account on GitHub.
各スタイルの見た目は highlight.js のデモサイトで確認できます。

We're not a CDN - highlight.js
ポチポチっと気軽にスタイルの切り替えはできませんが、そう頻繁に変えるものでもないですしね。当面はこのプラグインにお世話になろうかと思います。



コメント