ぬにょす(挨拶)。
表題の通りですが、PHPフレームワークであるところのLaravelを使ってみようということで、やったこと・できたこと・できなかったこと等を自分の備忘録として残していきます。
#2の今回はフロントエンドパッケージのインストールです。
スカフォールドの実行
フロントエンドパッケージとしてVue.jsを使いたいと思います。Laravelフレームワークがスカフォールドを提供しているので、インストールします。
Code language: plaintext (plaintext)composer require laravel/ui php artisan ui vue --auth npm i npm run dev
npm run dev コマンドによりJavaScriptやCSSがコンパイルされます。コンパイルで出力されるファイルはGit管理から外しておきたいので、.gitignore ファイルに追記します。
Code language: plaintext (plaintext)/public/css /public/js /public/mix-manifest.json
スカフォールドを実行したことにより、Login画面とRegister画面が追加されました。



その他の設定
.env
データベース関係の値をセットします。
Code language: plaintext (plaintext)DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravue DB_USERNAME=laravue DB_PASSWORD=laravue
config/app.php
タイムゾーンとロケールを設定します。
// 'timezone' => 'UTC',
'timezone' => 'Asia/Tokyo',
// 'locale' => 'en',
'locale' => 'ja',
// 'faker_locale' => 'en_US',
'faker_locale' => 'ja_JP',Code language: PHP (php)データベースマイグレーション
スカフォールドによりUIが作成されましたが、データベースは空のままです。artisanコマンドでマイグレーションを実行できますが、その前に環境固有の修正を行います。
Specified key was too long への対応
私の環境(MariaDB 10.1.44)でデータベースのエンコードにutf8mb4を指定した場合、マイグレーションを実行すると以下のようなエラーが出ます。
Code language: plaintext (plaintext)Illuminate\Database\QueryException : SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table `users` add unique `users_email_unique`(`email`))
公式ドキュメントの”Index Lengths & MySQL / MariaDB”という項に対応策が記載されているので、その通りにAppServiceProvider.phpを編集します。
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\Schema; // <<< 追加
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Schema::defaultStringLength(191); // <<< 追加
}
}Code language: PHP (php)マイグレーション実行
artisanコマンドはマジ神っすね。便利すぎる。
データベースを操作するのでゲストOSにログインして実行します。
Code language: plaintext (plaintext)php artisan migrate
動作確認
Register画面で適当なユーザーを登録、ログイン/ログアウトができました。

Bootstrap-Vueをインストール
Bootstrap-Vueをインストールして、コンポーネントを表示してみます。
まずはパッケージをインストールします。
Code language: plaintext (plaintext)npm i -D bootstrap-vue
app.jsを編集します。
window.Vue = require('vue');
// 以下の3行を追加
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
Vue.use(BootstrapVue)
Vue.use(IconsPlugin)Code language: JavaScript (javascript)app.scssを編集します。
// Fonts
@import url('https://fonts.googleapis.com/css?family=Nunito');
// Variables
@import 'variables';
// Bootstrap
@import '~bootstrap/scss/bootstrap';
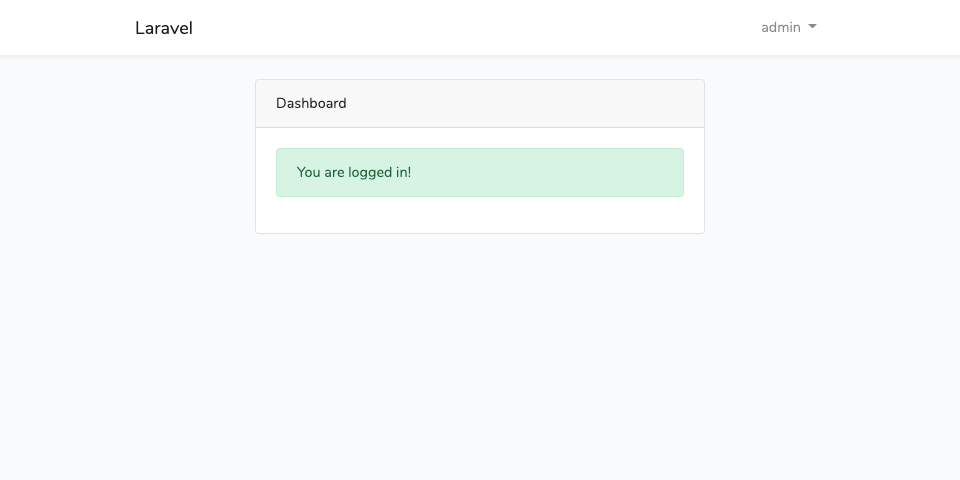
@import '~bootstrap-vue/src/index.scss'; // <<< 追加Code language: SCSS (scss)home.blade.phpを編集して、Bootstrap-Vueが提供するコンポーネントを使ってみます。
<!-- You are logged in! -->
<b-alert variant="success" show="">You are logged in!</b-alert>Code language: HTML, XML (xml)動作確認

Alertコンポーネントが表示されました。
次回は
Hot Module ReplacementやBrowser Syncなどのビルド環境を整備します。



コメント