ぬにょす(挨拶)。
Nuxtアプリケーションの作成時に選択できるUIフレームワークの Buefy は CSSフレームワークの Bulma に依存しています。
デフォルトでは生成済みの CSS を参照しているので、これを SCSS の読み込みに変更してカスタマイズできるようにします。
nuxt-buefy のオプション設定
nuxt.config.js を編集して、nuxt-buefy での CSS 読み込みを OFF にします。
// nuxt.config.js
module.exports = {
// 略
modules: [
// 略
[ 'nuxt-buefy', { css: false } ],
// 略
],
// 略Code language: JavaScript (javascript)この段階でページを表示するとスタイルシートが適用されなくなったことが確認できます。

カスタムSCSSの読み込み
assets/style.scss を作成し、Bulma および Buefy の SCSS を読み込みます。
// assets/style.scss
@import '~bulma/sass/utilities/_all';
@import '~bulma';
@import '~buefy/src/scss/buefy';Code language: SCSS (scss)作成した scss をグローバルCSSとして読み込むようにします。
// nuxt.config.js
module.exports = {
// 略
css: [ '~/assets/style.scss' ],
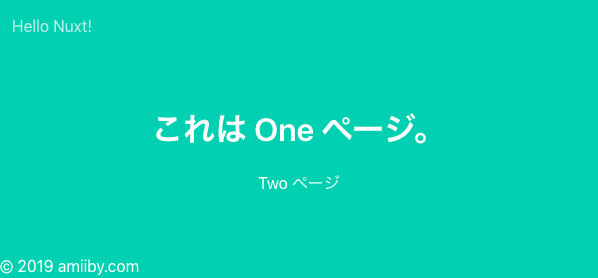
// 略Code language: JavaScript (javascript)ページを表示すると、あのドギツイ紫(笑)から解放されました。

カスタマイズの例
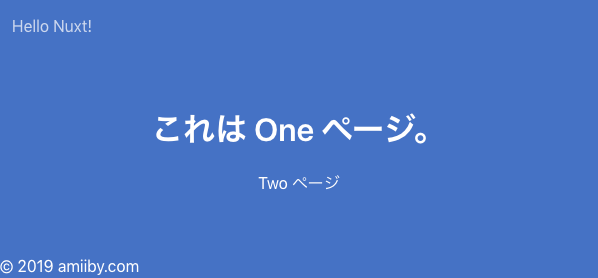
プライマリカラーを変更してみます。
@import '~bulma/sass/utilities/_all';
$primary: #4572c5;
$primary-invert: findColorInvert($primary);
$colors: (
"primary": ($primary, $primary-invert)
);
@import '~bulma';
@import '~buefy/src/scss/buefy';Code language: SCSS (scss)




コメント