ぬにょす(挨拶)。
Cocoonには標準機能として highlight.js によるコードハイライトがあります。
有効にすれば勝手に <pre> タグをハイライトしてくれるのですが。
ちょっとした難点があったので、プラグイン使用に変えました。
highlight.js の難点
- コード量が少ない場合などに意図しない言語で自動判定されてしまう。
- AMPバージョンだと機能しない。
そこで、
- 言語を指定できる。
- サーバーサイドでハイライトしてくれる。
という条件で探したところ、CodeColorerプラグインがヒットしたので使ってみた所、期待通りのアウトプットを得ることができました。
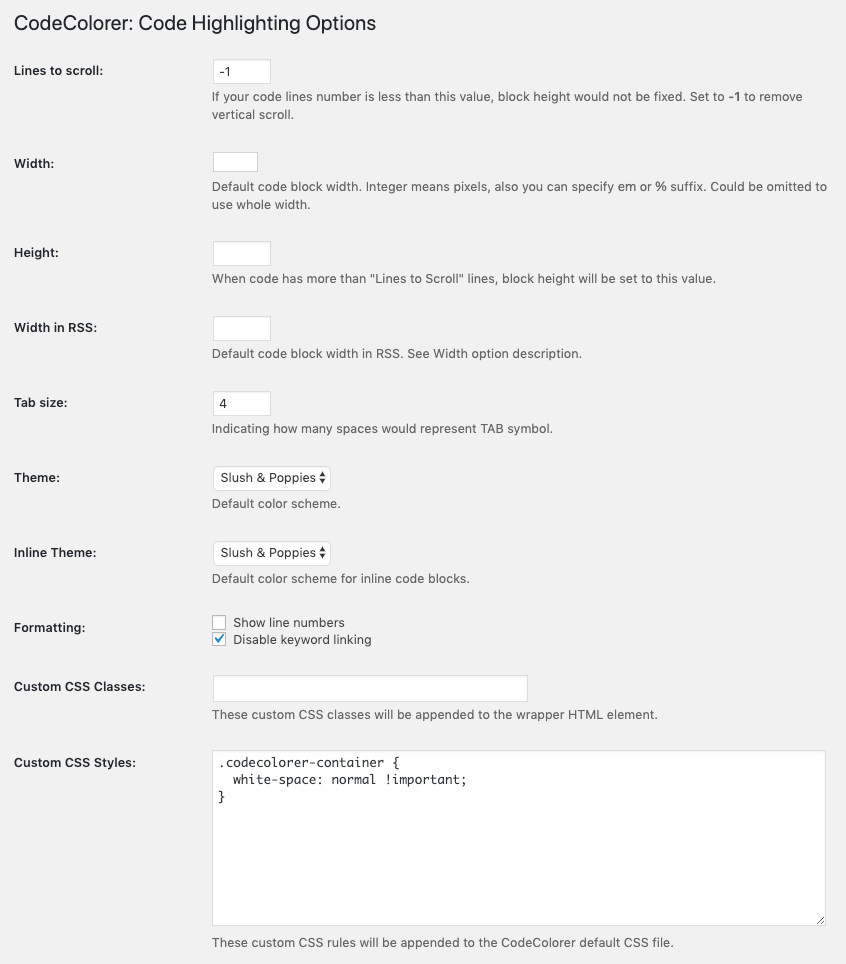
CodeColorerプラグインの設定
初期設定だと見た目に私の好みでは無かったので、設定を一部変更しました。

Width を無指定にすると親要素いっぱいの幅になります。
テキストが横幅を超えた際に、スクロールではなく折り返し表示にしたかったので、Custom CSS Styles を追加しました。
Height を無指定にするとコード全体が表示されます。
なので Lines to scroll は影響しないと思うのですが、念のため -1 にしました。
私は記事数が少なかったので、全ての <pre> タグをCodeColorerのショートコードに置き換えましたが、基本はCocoon搭載のhighlight.jsに任せて、言語判定がおかしい場合のみCodeColorerを使うという運用もアリかと思います。




コメント