ぬにょす(挨拶)。
Ruby on Railsでなんか作ってみよー!と思い立ってから数日、環境面をいじくり回すだけでコーディングに着手できていない私です。
先日、Capistranoによるステージング環境への自動デプロイができたので、今度はフロントエンド開発に必要なJavaScript&CSSフレームワークを導入してみました。
そしてどうせなら触ったことないヤツを使ってみよう、ってことでVue.jsとBuefyに白羽の矢をぶっ刺した次第です。
では参りましょう。
Railsプロジェクトの作成
今まで通り rbenv+Bundler な環境でRailsプロジェクトを作成します。
流石にもうこの流れは身に付きました。
Code language: plaintext (plaintext)$ mkdir hello_vue $ cd hello_vue $ bundle init ※Gemfile を編集して gem 'rails' のコメントを外す $ bundle install --path vendor/bundle --jobs=4 $ bundle exec rails new . -BT -d mysql --skip-coffee --skip-turbolinks $ bundle install
rails new のオプションはお好みで。
WebpackerでVue.jsをインストール
正直、WebpackerとWebpackの違いが分からないレベルで理解できてませんが…。
Code language: plaintext (plaintext)※Gemfile に gem 'webpacker', '~> 4.x' を追記 $ bundle install $ bundle exec rails webpacker:install $ bundle exec rails webpacker:install:vue
インストールの過程で設定を追加する指示がコンソールに表示されるので従います。
# config/initializers/content_security_policy.rb
Rails.application.config.content_security_policy do |policy|
if Rails.env.development?
policy.connect_src :self, :https, "http://localhost:3035", "ws://localhost:3035"
policy.script_src :self, :https, :unsafe_eval
else
policy.script_src :self, :https
end
endCode language: Ruby (ruby)YarnでBuefyをインストール
Code language: plaintext (plaintext)$ bundle exec yarn add buefy
node_modules以下に buefy と bulma ができるはずです。
Hello Vue!
app/javascript/packs/hello_vue.js を編集します。
import Vue from 'vue'
import App from '../app.vue'
// 追記ここから
import Buefy from 'buefy'
import 'buefy/dist/buefy.css'
Vue.use(Buefy)
// ここまでCode language: JavaScript (javascript)適当なコントローラーを作ります。
Code language: plaintext (plaintext)$ bundle exec rails g controller Page index
テンプレートでhello_vueを読み込みます。
<%# app/views/page/index.html.erb %>
Page#index
Find me in app/views/page/index.html.erb
<%= javascript_pack_tag 'hello_vue'%>Code language: ERB (Embedded Ruby) (erb)その他、データベースの設定とかは良きに計らってちょ。
動作確認
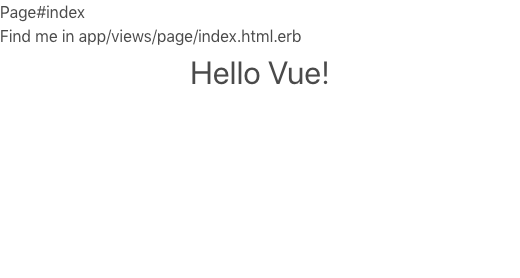
rails s してブラウザでアクセス。
Code language: plaintext (plaintext)$ bundle exec rails s -b 0.0.0.0

Vue.jsは動いているし、Buefy(Bulma)のCSSも適用されてるので良いんですが。
bin/webpack とか bin/webpack-dev-server あたりがよく分からず完全にスルーしちゃってるので、この辺はもうちょっと調べようと思います。





コメント